Polacy pokochali smartfony, bo już ponad połowa z nas go posiada – dokładnie 64%!
Jak się okazuje, e-maile najlepiej czyta się właśnie na telefonie, do czego przyznaje się 74% ankietowanych.
53% wszystkich wiadomości e-mail otwieranych jest na smartfonach.
Najpopularniejszego obecnie programu pocztowego, natywnej skrzynki Apple iPhone, używa 28% odbiorców maili.
Internet dał nam możliwość robienia zakupów bez wychodzenia z domu, do czego stopniowo przekonuje się coraz więcej osób. Jest to po prostu niesamowicie wygodne. 25% transakcji w sklepach online dokonywanych jest przez smartfona. Co więcej, 81% kupujących przez smartfony, przyznaje się, że robi to spontanicznie.
Projekt responsywnych e-maili – dekalog
Jak to zrobić, by e-maile na smartfonie były jak najbardziej skuteczne i spełniały oczekiwaną rolę? Oto kilka punktów kluczowych, których należy się trzymać:
- Punkt przełamania ~ 480px
- Bezpieczne czcionki – pytanie jakie każdy sobie zada: “Które czcionki uznawane są za bezpieczne?” Służymy pomocą – są to dobrze wszystkim znane: Arial, Verdana, Tahoma czy Times New Roman.
- Duże przyciski – minimalna zalecana wielkość elementu klikalnego to 44x44px. Szerokość minimalna 44px.
Dodatkowo należy pamiętać o tym, by linki i przyciski były na tyle duże, aby łatwo można było stuknąć je palcem. - Wyróżniające się linki – na smartfonach trudno uzyskać efekt hover. Warto więc zaprojektować mocno wyróżniające się przyciski.
- Górna część wiadomości jest najważniejsza – przyciski CTA powinny być widoczne zaraz po otwarciu wiadomości, z uwzględnieniem smartfonów.
- Jednokolumnowy układ – takie rozwiązanie to gwarancja poprawnego wyświetlania e-maili na każdym urządzeniu.
- Logiczne rozmieszczenie treści – całość musi być jasna i czytelna dla każdego.
- Odpowiednia szerokość 320 – 550px – w aplikacjach, które blokują responsywność, e-mail powinien być dopasowany do szerokości ekranu. Szerokość e-maili powinna więc być większa niż 320px i nie powinna przekraczać 550px.
- Grafika bez detali – warto pamiętać o tym, że zdjęcia też są skalowalne. Jeśli odbiorca będzie musiał długo wpatrywać się w grafikę, zniechęci go to do zagłębiania się w treść e-maila. W tym przypadku, im mniej szczegółów angażujących wzrok, tym lepiej.
- Preheader – to pierwsze zdanie w treści mailingu – pozycja obowiązkowa. Wyświetla się ono tuż za tematem wiadomości i jest widoczne przed jej otwarciem.
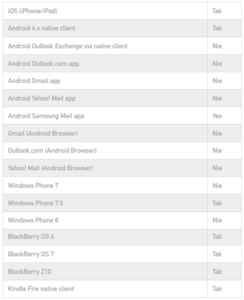
Jak wygląda obsługa media queries przez klientów pocztowych?
Dla łatwiejszego porównania, zestawiliśmy całość w jednej tabelce.

O e-mailach w pigułce – podsumowanie
Wiadomości e-mail muszą być jasne i czytelne, już na pierwszy rzut oka. Dobry e-mail to e-mail przejrzysty.
Co dalej? Tekst i grafiki muszą być wyraźne. Nikt nie chce długo wpatrywać się w ekran smartfona i zastanawiać się, o co właściwie chodzi. Z pewnością każdy szybko zamknie taką wiadomość.
Kolejny ważny temat – eksponowanie przycisków CTA. Odbiorca lubi szybko rozeznać się i wiedzieć co ma przycisnąć, by uzyskać więcej informacji.
Koniec? Jeszcze nie! Szanujmy czas czytającego i sprawdźmy, czy skrolowanie nie trwa za długo. Nie przynudzajmy! Dodatkowo zwróćmy uwagę czy szerokość jest w porządku.
I kluczowe, a jak często bagatelizowane – poprawne zastosowanie preheadera. Chwytliwy tekst, który widzimy na samym początku e-maila, może zaważyć na tym, czy zechcemy go dalej czytać. Warto zrobić dobre pierwsze wrażenie i zainteresować adresata wiadomości.